SSL化したにもかかわらず「保護されていない通信」が出て困った経験ありませんか?
ここへ来たってことは困ってるって事ですよね?ご安心下さい私も困っていました。
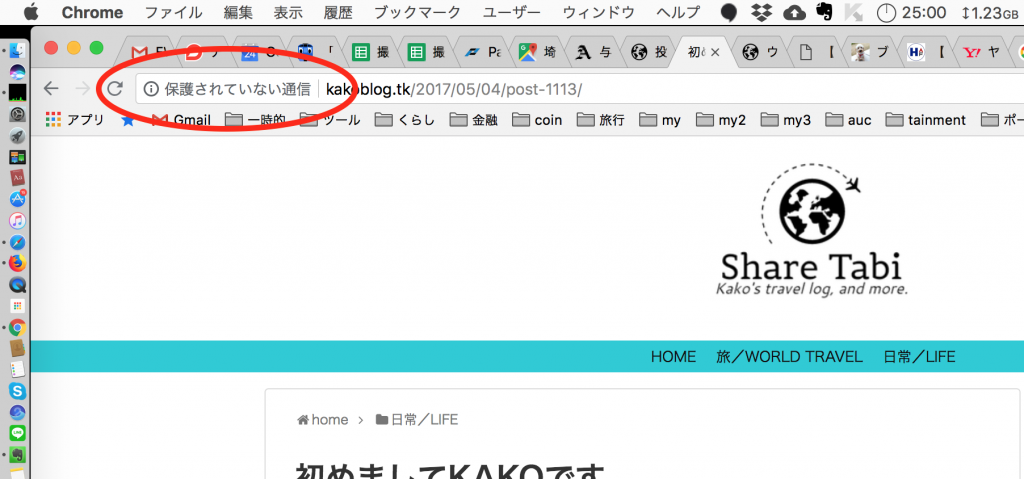
レンタルサーバーでSSL化の手続きを終え、Wordpressの設定からもサイトアドレスをhttps://の形式に変えたにもかかわらずChromeブラウザから「保護されていない通信」の烙印を押されてしまいました、、、
基本は神プラグイン「Search Regex」を使う
基本的にはサイト内部で使われているリンクを全てhttpsに置き換える事で解決します。
プラグイン「Search Regex」を使って記事内のリンクを「http」→「https」に一括で変更できます!
人力ではとても出来ないめんどくさいこの作業を、一瞬で終わらせてくれる神のようなプラグインです!
STEP1:Search Regexの使い方
プラグインをインストールしたら、「ツール」から同プラグインを選択します。

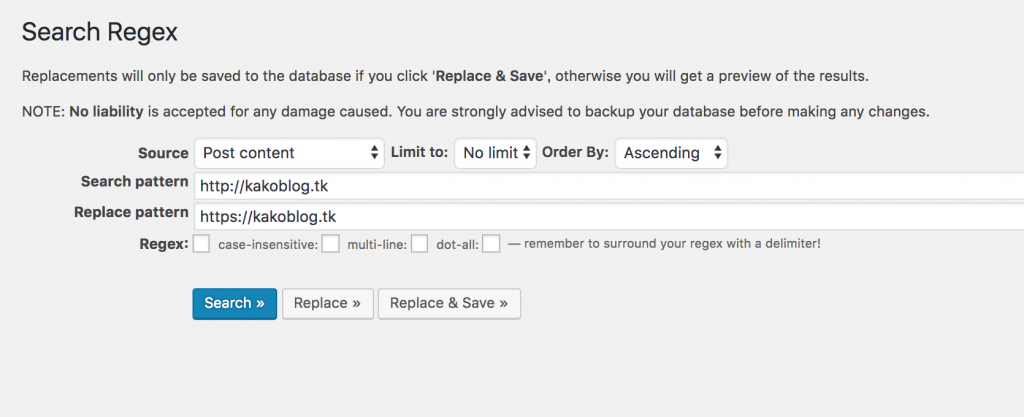
使い方はとってもシンプル。
サーチパターン欄に「http://○○○○○○」自分のサイトアドレスを入力
リプレースパターン欄に「https://○○○○○○」と入れて「Replace & Save」ボタンをプッシュするだけ!
これだけで全ての記事内の画像リンク等をhttps://に置き換えてくれます!感動!
で、本題はここから!
記事内の全ての自サイト内リンクをhttpsにしたにもかかわらず、「保護されたサイト」にならなくて困ったあなた(昨日までの私!)
下記をやったら解決したのでシェアします!
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
https化の設定で見落としがちな箇所を発見しました。
こちらです↓
STEP2:サイドバーで使用している画像等のリンクを変更する
サイドバーのプロフィール欄などで画像を使用している場合、リンクURLがhttp://のままになっているのでhttps://にしましょう。
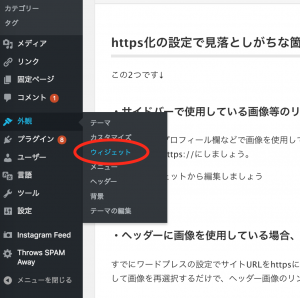
外観→ウィジェットから編集しましょう
さらに
STEP3:ヘッダーに画像を使用している場合、ヘッダーの画像リンクを変更する
すでにワードプレスの設定でサイトURLをhttps」に変更済なら、外観からヘッダーにアクセスして画像を再選択するだけで、ヘッダー画像のリンクがhttp://→https://に更新されます。
これらの設定をすることで無事「保護された通信」の称号をゲットしました!!!!

以上!
同じ問題でつまずいている方の手助けになればこの記事が報われます。
ありがとうございました。
JUN
最新記事 by JUN (全て見る)
- Amazonのフィッシング詐欺サイトの見分け方。ページのアイコンでバレバレ! - 2019年8月7日
- Oculus QuestとMacを繋いでファイル転送したいのにアクセス出来ない時は、開発者モードをオフにすれば解決! - 2019年7月14日
- LINEの送金MAX20倍キャンペーンぜんっぜん当たらん説 - 2019年6月10日